유튜브 동영상을 반응형 웹 디자인이나 티스토리 반응형 웹 스킨에 삽입하는 방법은 여러가지 방법이 있습니다.
우선 첫번째로 css에 추가해서 div 태그로 유튜브 동영상 코드를 감싸서 넣는 방법이 있는데요.
이 방법은 그동안 이미 썼던 글을 모두 수정해야 하는 불편함이 있죠.
그래도 이 불편한 방법에 대해서 말씀드리자면..head에 다음을 추가합니다. ( 이 방법은 사용하지 마세요 )
|
1 2 3 4 |
<style> .youtube { position: relative; width: 100%; padding-bottom: 56.25%; } .youtube iframe { position: absolute; width: 100%; height: 100%; } </style> |
그리고 글을 쓸때 아래와 같이 html 편집모드에서 div 태그로 감싸고 글을 쓰면, 반응형으로 동영상이 컨텐츠 width 폭에 따라 유튜브 동영상도 크기가 변경됩니다.
|
1 |
<div class="youtube"><iframe width="854" height="480" src="https://www.youtube.com/embed/a4IosLAbLXY" frameborder="0" allowfullscreen=""></iframe></div> |
그러나 이같은 방법은 앞에서 말씀드린것과 같이 그동안 썼던 글을 모두 수정해야 하는 불편함이 있습니다.
이미 쓴 글이 많다면 거의 불가능에 가깝죠.
그러나 아래와 같이 하면, 자바스크립트(javascript jQuery) 몇 줄 추가로 이미 쓴글이나 앞으로 쓸 글 모두 반응형 유튜브 동영상으로 볼 수 있습니다.
자, 이제 이 간단하고 편리한 방법을 알아 봅시다. </head> 태그 앞에 아래와 같이 추가합니다.
|
1 2 3 4 5 |
<script type="text/javascript"> $(window).resize(function(){resizeYoutube();}); $(function(){resizeYoutube();}); function resizeYoutube(){ $("iframe").each(function(){ if( /^https?:\/\/www.youtube.com\/embed\//g.test($(this).attr("src")) ){ $(this).css("width","100%"); $(this).css("height",Math.ceil( parseInt($(this).css("width")) * 480 / 854 ) + "px");} }); } </script> |
그리고 글을 쓸때 아래와 같이 html 편집모드에서 유튜브 동영상 소스코드를 삽입만 하면 됩니다. 아래와 같이 말이죠.
|
1 |
<iframe width="854" height="480" src="https://www.youtube.com/embed/a4IosLAbLXY" frameborder="0" allowfullscreen=""></iframe> |
그러면 자동으로 반응형 유튜브 동영상이 삽입됩니다.
티스토리 반응형 스킨을 사용하는 블로그라면 관리 -> 꾸미기 -> HTML/CSS 편집 -> HTML 탭에서 </head>태그앞에 위 코드를 삽입하면 됩니다. 아래와 같이 말이죠.

유튜브 동영상에서 마우스 오른쪽 클릭한 다음에 [소스 코드 복사]를 선택하면 소스 코드가 복사가 됩니다.

그리고, 유튜브를 삽입할 위치에서 html 편집모드로 아래와 같이 붙여넣으면 반응형 유튜브 동영상이 삽입됩니다.

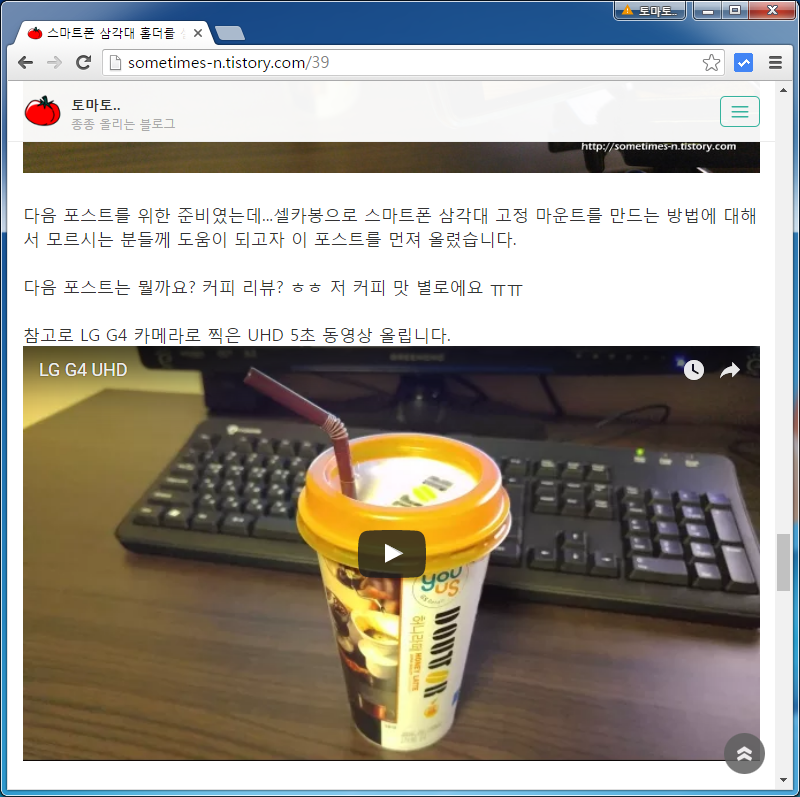
그럼 적용된 유튜브 동영상이 삽입된 글이 크기에 따라 반응형 유튜브 동영상으로 적용되는지 아래 스크린샷을 보시죠.



아래 예로 동영상을 삽입해 보겠습니다.
브라우져 크기에 따라 유튜브 동영상의 크기가 변경되죠?
잘 안되신다면 댓글 남겨주세요.
공감은 글 올리는데 큰 힘이 됩니다. ^^
행복한 하루 되세요 ^^
'기타 > 유용한 정보' 카테고리의 다른 글
| 모데나(모더나) 국내 관련주라고 합니다. (0) | 2020.05.19 |
|---|---|
| 모더나·길리어드…해외주식 직구도 '코로나19 테마주' 인기 (0) | 2020.05.19 |
| 윈도우10 가상 7.1채널 공간음향 돌비 애트모스 셋팅법(feat. 배틀그라운드 사플 필수 설정법) (0) | 2020.04.30 |
| PC 스피커 좌우 반전 시키는 방법 how to swap left right channels in windows (0) | 2020.04.30 |
| [이용방법] 페멕스(Phemex)거래소 거래 인터페이스 가이드 (0) | 2020.04.25 |




댓글